The selector you're using (.iconLeafImageSize1.iconLeafImage.icon) is definitely still the one they use on ancestry's site. I'm not sure why the filter that was working previously in AdblockPro is no longer working (I tried adding it myself but was also unable to get it to work).
If your aim is just to take screenshots, you can still achieve this without using the AdblockPro filter - you can simply add a new rule in your local stylesheet to hide this element.
The rule you want to apply is:
.icon.iconLeafImage.iconLeafImageSize1 {
display: none;
}
In Chrome, you can do this by going to View incan be done with the menu, selecting Developer, and Developerbuilt-in developer tools.:
- Open the Developer Tools sidebar with F12
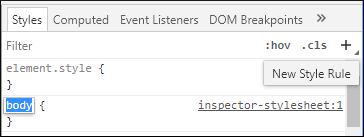
- Select the Styles tab
- Click the New Style Rule button
- Replace the default
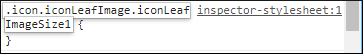
bodyelement with.icon.iconLeafImage.iconLeafImageSize1
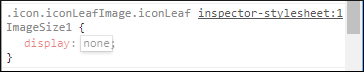
- Set the element properties to
display: none;
Similar tools exist in all other modern browsers. If you have trouble, please post which browser you're using and I'll try to help you.
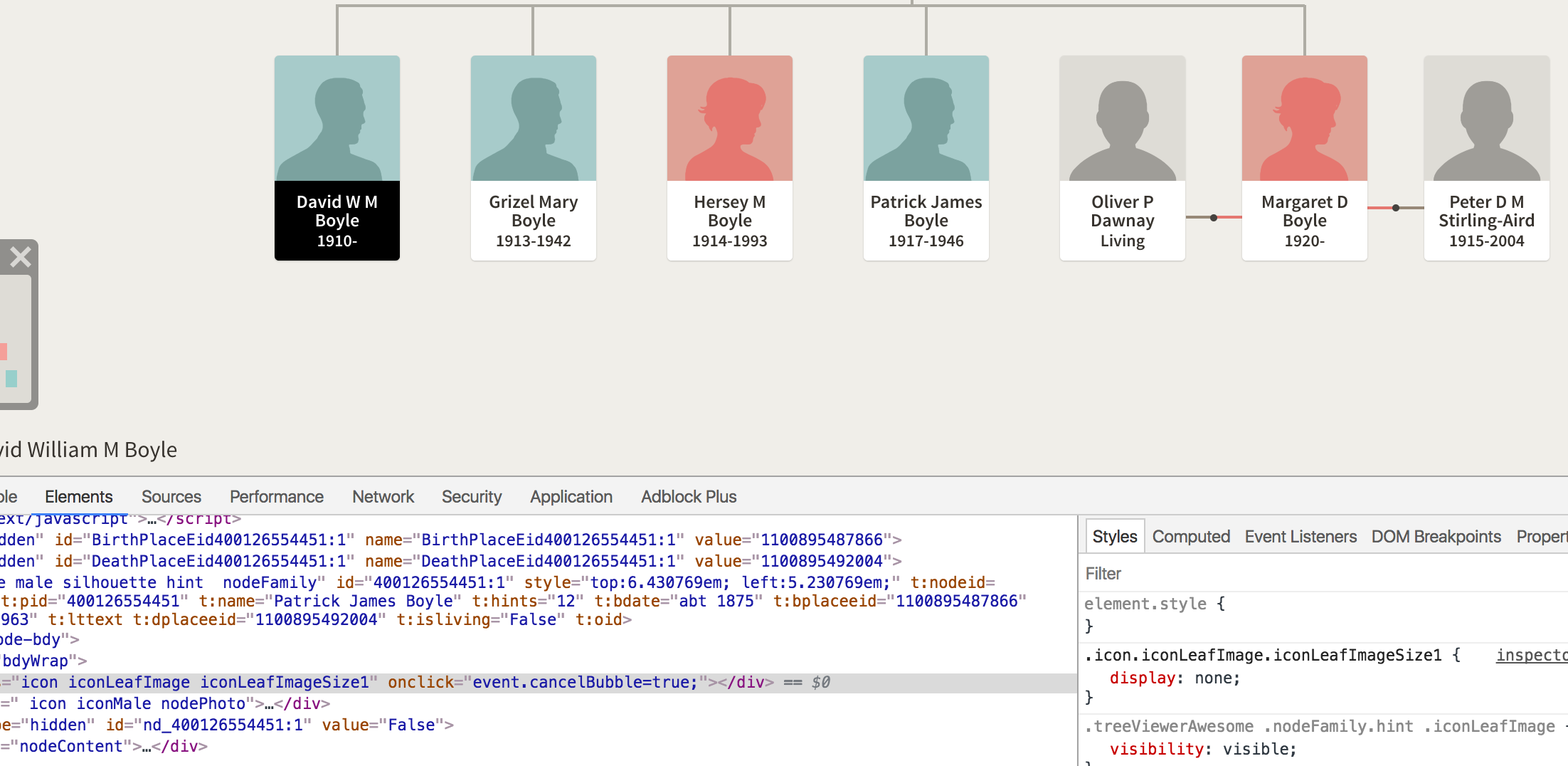
Having added this rule, all the hint icons will magically disappear, but only until you next reload the page! So you may need to add it again to take different screenshots. The image below shows the developer toolbar open with the rule added in manually on the right.